🐻 소개해드릴 확장 프로그램 4개 !
1) Korean Language Pack for Visual Studio Code (메뉴 한글화)
2) Beautify (코드 정리 단축키 설정)
3) Auto Rename Tag (자동 태그 이름 변경)
4) Live Server (브라우저에 코드 결과물 띄우기)

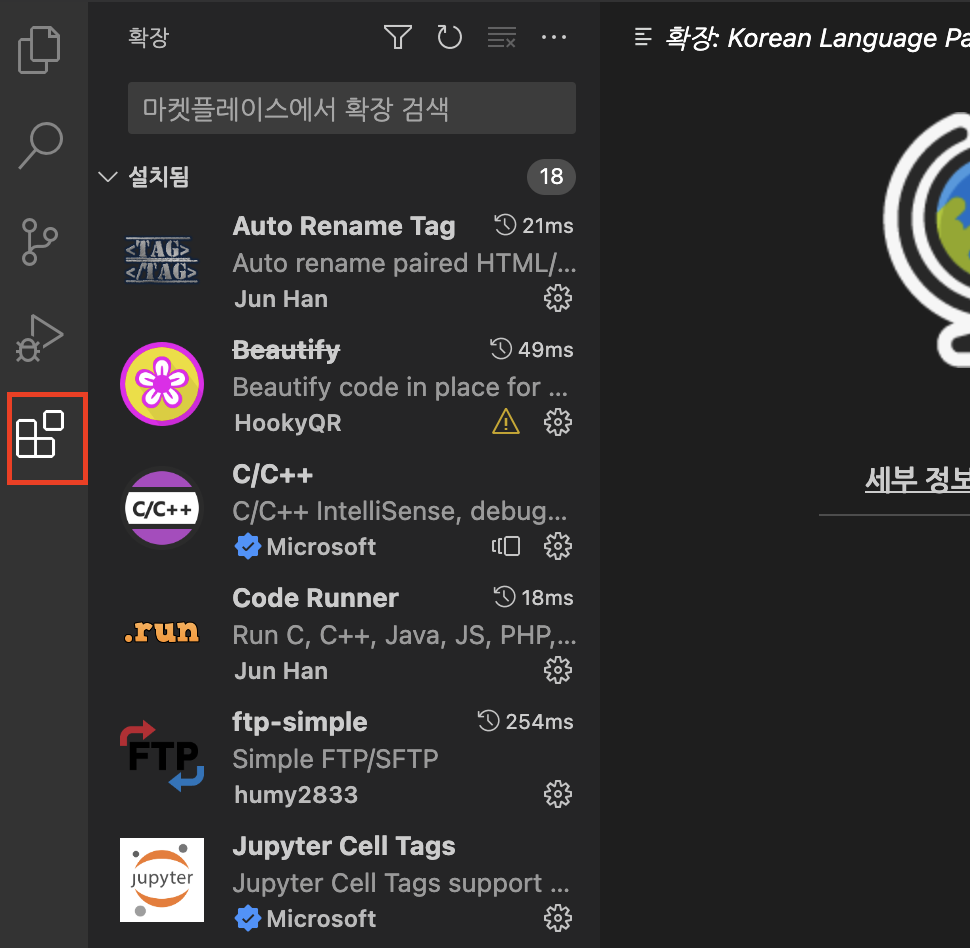
일단 왼쪽 메뉴에서 아래의 이미지처럼 가장 밑에 사각형이 4개가 있는 메뉴를 통해 확장 프로그램을 설치 할 수 있습니다.

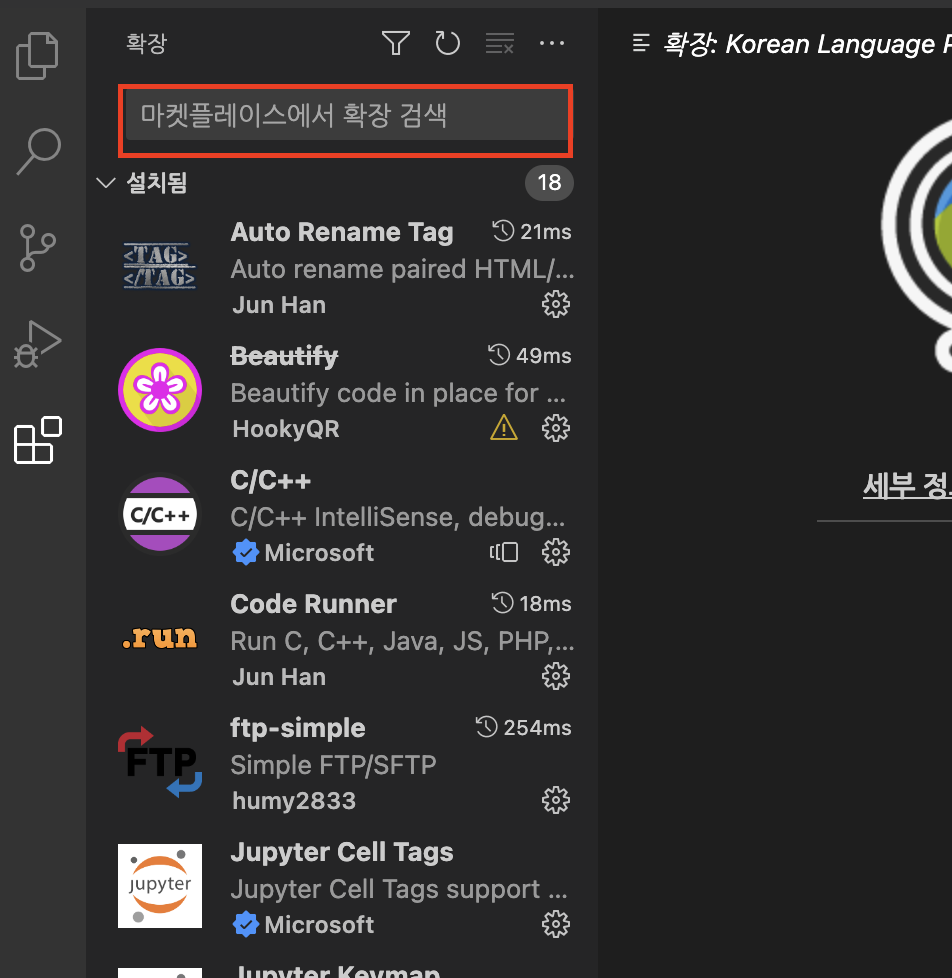
아래에 소개해드릴 확장 프로그램들은 아래의 검색창에서 검색하셔서 설치하시면 됩니다.
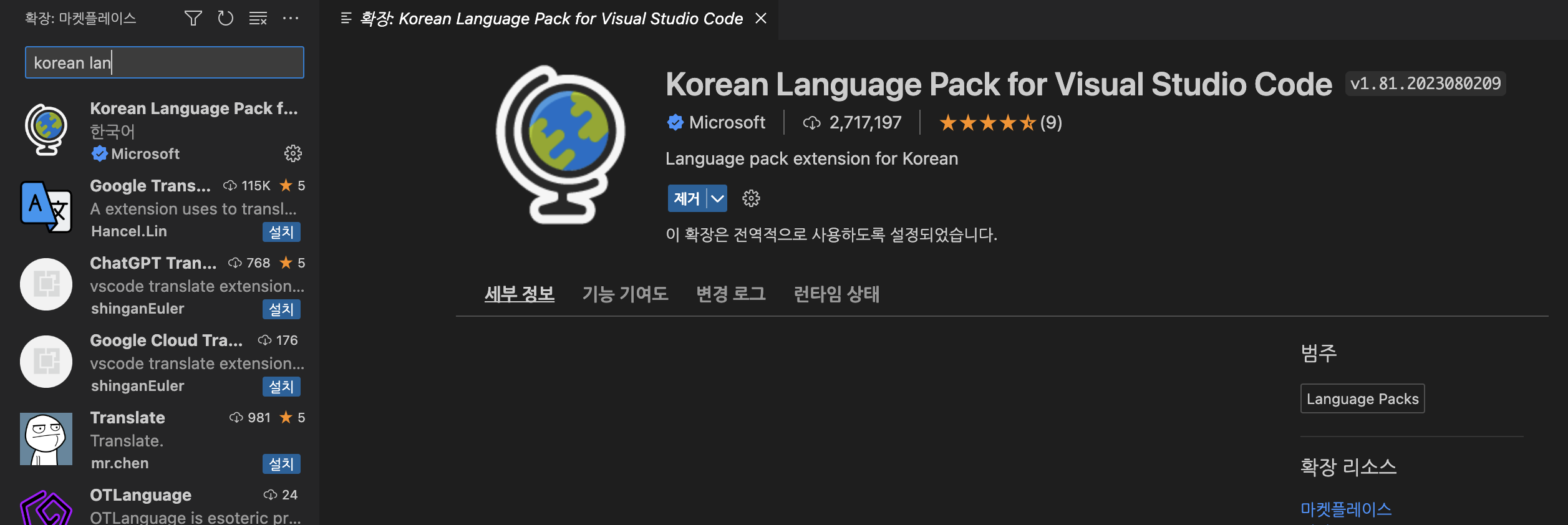
1. Korean Language Pack for Visual Studio Code 🍉
영어로 되어있는 메뉴바의 메뉴들을 한글로 바꿀 수 있습니다.

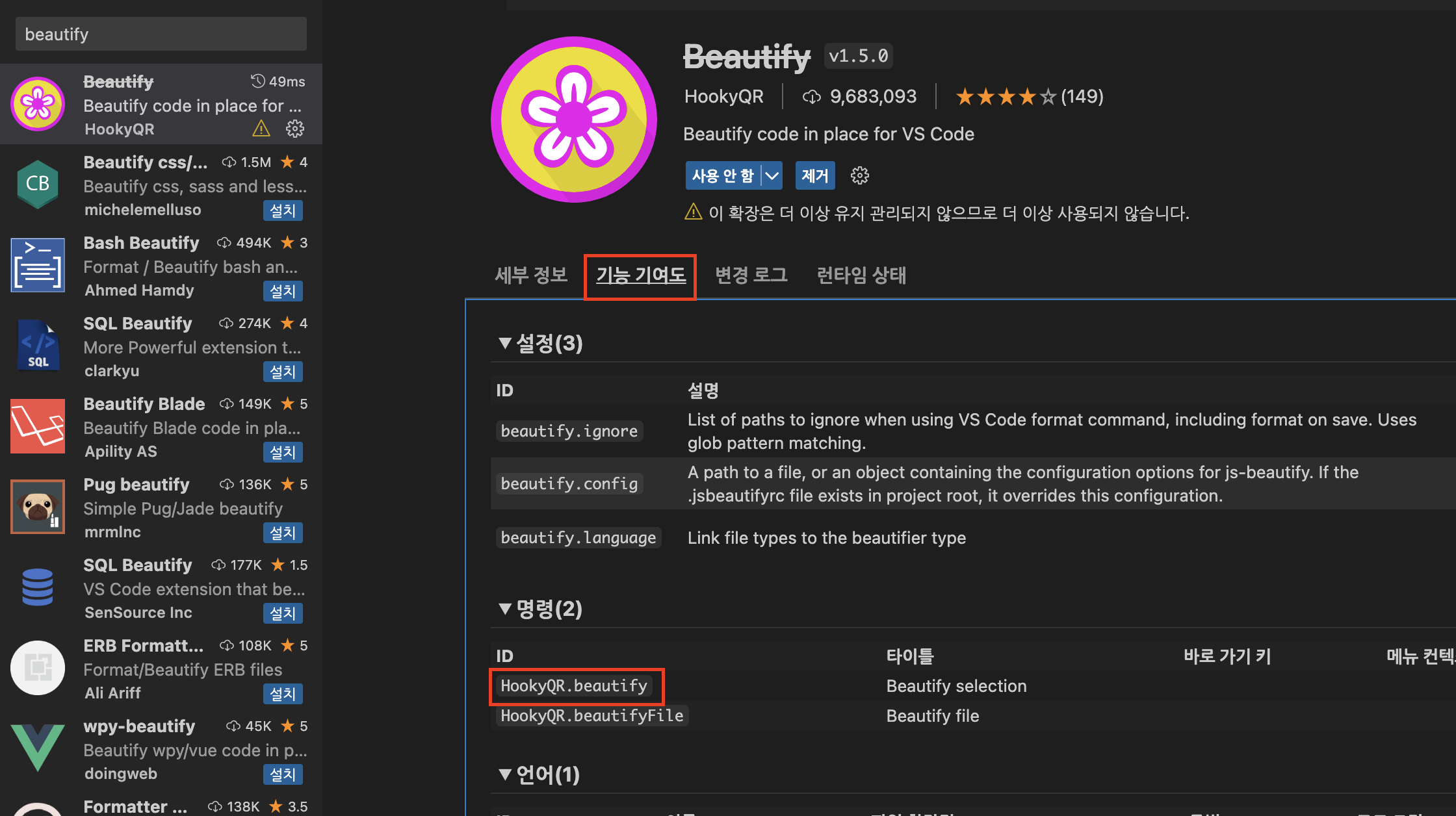
2) Beautify 🍉
자동 코드 정리하기

밑줄이 그어있긴 하지만 그래도 정상 작동 합니다 !
이 프로그램을 통해서 어떤 단축키를 통해서 코드를 정리하고 싶을 때 그 단축키를 통해 코드를 정리할 수 있는 프로그램입니다.
따라서 단축키로 설정해줘야 합니다.

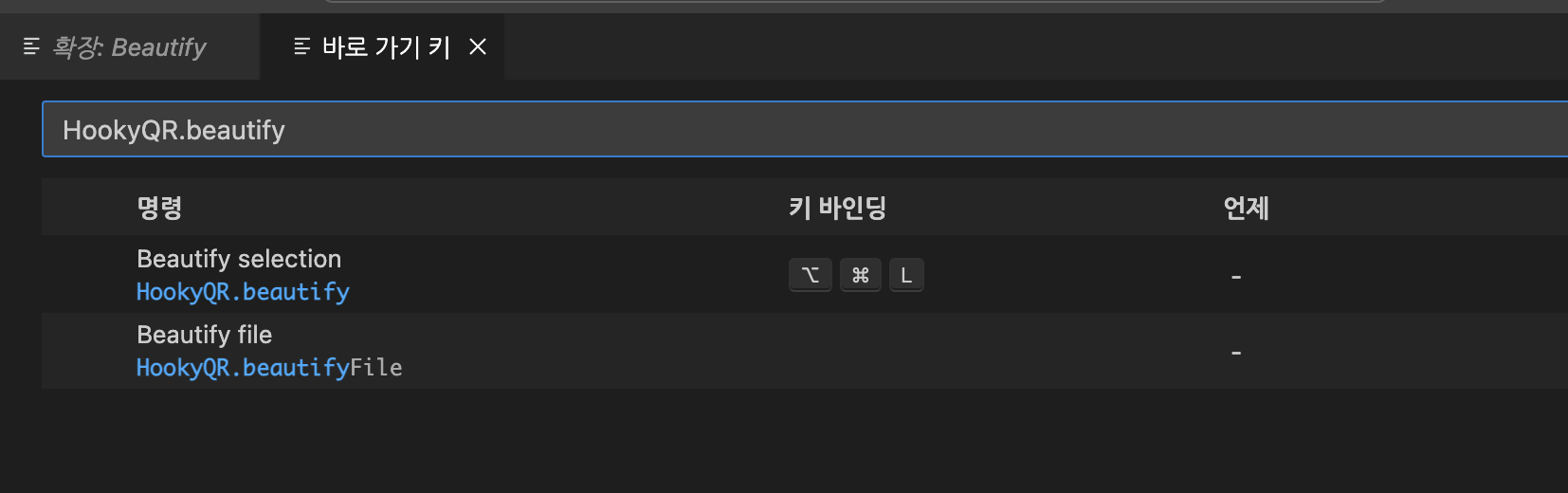
위에 이미지에 보이시는 것처럼
'기능 기여도' 메뉴에 있는
HookyQR.beautify라는 것을 복사합니다.

위의 code 메뉴 -> 기본 설정 -> Keyboard Shortcuts [단축키] 메뉴에 들어갑니다.

복사해 뒀던 'HookyQR.beautify' 를 검색창에 넣습니다.

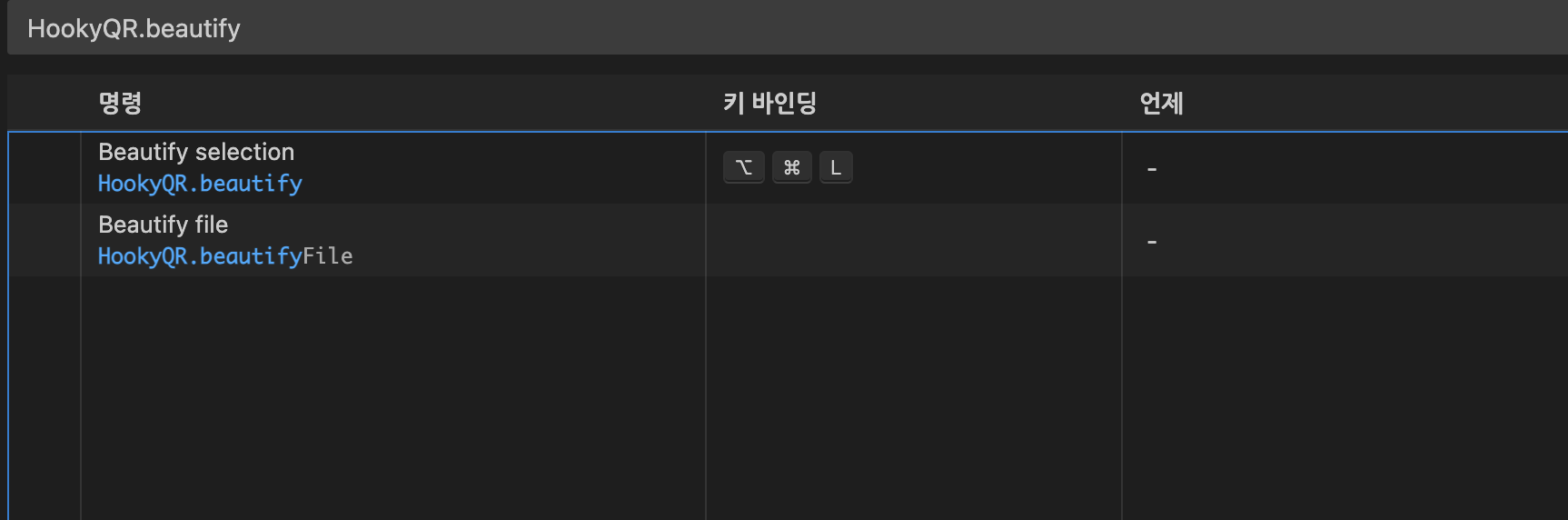
그럼 저런 창이 뜰텐데 창에
MAC : alt + cmd + l
Window : alt + Ctrl + l
을 누루고 엔터를 눌러줍니다.

코드를 정리하고 싶을 때 위의 설정해 두었던 단축키를 통해 코드를 정리할 수 있습니다.
3) Auto Rename Tag 🍉
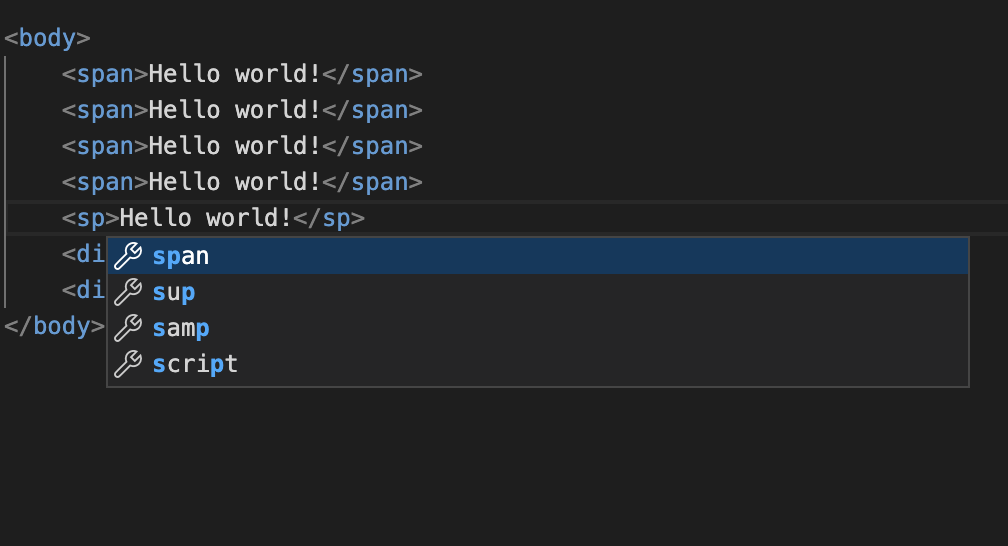
태그 이름을 한번에 변경


앞에 태그 명을 바꾸면 자동으로 뒤의 태그 명도 바뀌는 프로그램입니다.
4) Live Server 🍉
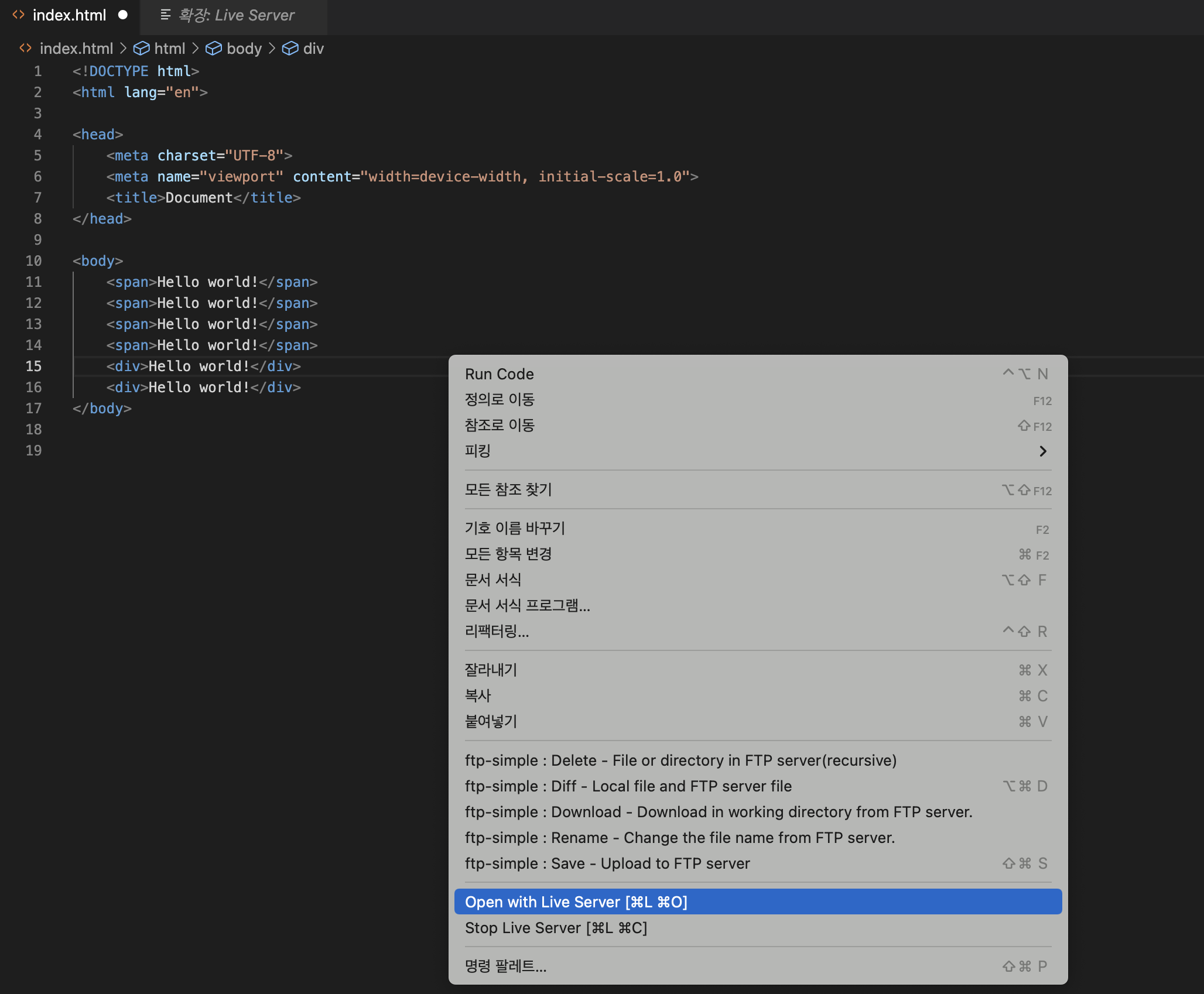
만들어둔 코드를 브라우저에 띄울 수 있습니다.


코드에 가서 우클릭 -> Open with Live Server

짜란 ! 이렇게 브라우저에 띄울 수 있습니다.
'Web' 카테고리의 다른 글
| [VS Code] 유용한 단축키 (0) | 2023.08.09 |
|---|